自分のアドセンスに他人のサイトを追加する方法
こんにちは、たか爺です。
今回はグーグルアドセンスについての記事です。
他人(信頼できるパートナーなど)のサイトにアドセンス(広告)を貼る作業を行ったので、その手順を備忘録として残すために記事にしました。
もし、同じようなことをしようと考えている方がいればご参考に。
このようなことを行っても良いのかどうか分からなかったので、2年程前になりますがGoogleに問い合わせたところ、「そのサイトの内容についてプログラムポリシーに違反が無いように管理すればよい」という内容の回答メールを頂いていました。
したがって、そのサイトの記事についてポリシー違反がないか確認し、今後も継続して確認していくつもりですが、2年も前にGoogleから「OK」の回答を戴いていたのを、もたもたしていて今頃になって実施することになりました。
当然のことですが、追加したいサイトの管理者には説明して了解をもらっております。
申請作業に入る前に、まずそのサイトのコンテンツを全て読んでポリシー違反がないことを確認しました。
実施したのはサイトの追加をGoogleに承認して頂くという手続きであり、大まかな手順は、
①ユーザーの招待
②サイトの追加
③アドセンスコードの貼り付け
④承認待ち(実はここで少々問題があり、修正すべき点があった。)
⑤Googleから承認が下りた
以下に、実際に行った手順を記載しました。
まずはユーザーの招待
サイトを追加する訳ですが、まずは追加したいサイトのユーザーを招待します。
自分のAdSenseアカウントにログインし、 [アカウント] の [ユーザー管理] をクリックします。
① ユーザーの[メールアドレス] を入力します。
②「招待」をクリックします。

サイトの追加
次に [サイト] をクリックし、 [サイトを追加] をクリックします。

サイト名を入力する画面に変わるので
①サイトの URL を入力し、②「次へ」をクリックします。

Adsenseコードの貼り付け
Adsenseコードが表示され、追加したサイトにAdsenseコードを貼るよう指示があります。

①「コピー」をクリックして、
②ウェブページの HTML 内(<head> タグと </head> タグの間)に貼り付けます。
③「送信」をクリックします。
※アドセンスコードをサイトに貼り付ける方法については後述します。
送信したら以下の表示に変わり、審査は数日から2週間ほどかかる場合もあるとのことでした。

翌日、Adsenseページの「サイト」を確認したら、追加したサイト名のところには、「承認手続きを進めています」となっていました。

要確認メールー修正ー審査リクエスト
サイトを追加して6日目にGoogleから「要確認」というメールが来て、「Adsenseの「サイト」をご覧ください」とのことだったので開いてみた。

内容を見ると、「サイトにポリシー違反があり、Adsenseのプログラムポリシーに準拠していることを確認してください」と書いてあった。
慌てて、再度追加したいサイトのコンテンツを全部読み直したところ特に問題は見当たらなかった。
よく考えてみると思い当たる節が1点あった。
実はサイトを追加した直後に(承認を頂く前に)、追加したサイトに何点かの広告コードを貼っていたのです。
それは何故かというと、Adsenseコードを貼って「送信」した直後の画面に「広告を表示するすべてのページにこのコードを挿入してください」と書いてあったので、ここで勘違いして広告コードを貼ってしまったのでした。
①貼った広告コードを全部外して、②「サイトがAdsenseプログラムポリシーに準拠していることを確認しました」をクリックして ③「審査をリクエスト」 をクリックした。(下図参照)

審査合格のメール
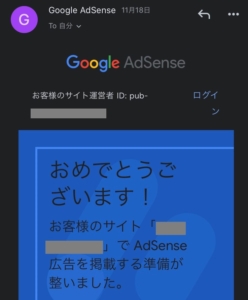
2日経つと、Googleから「おめでとうございます! 広告を掲載する準備が整いました」というメールが届いた。

Adsenseのサイトを確認すると、以下のように追加したサイトも「準備完了」となっていました。(別件で、ads.txtファイルが・・・という注意があったのでこれも修正しました。)

これで準備が完了したので、再度広告コードを貼り、実際に表示されていることも確認出来ました。
ヤレヤレ!!
ほとんど素人の私には結構めんどくさい大変な作業でしたが、一度出来てしまうとそれ程難しいものでもなかったように思います。
以上、自分のAdsenseに他のサイトを追加する方法について、でした。
以下はAdsenseコードの貼り方です。
アドセンスコードをサイトに貼り付ける方法は以下の通りです。(Adsenseヘルプよりそのまま引用)
生成した AdSense コードを、サイトの <head> タグと </head> タグの間に貼り付けます。AdSense を最大限に活用できるよう、AdSense コードはサイトのすべてのページに配置することをおすすめします。
WordPress をお使いの場合、AdSense コードの追加について詳しくはヘルプをご覧ください。
次の例で AdSense コードを配置する場所をご確認ください。
例: AdSense コードを追加する前の HTML ページ
<html>
<head>
この部分はページのヘッダーです。
<title>サンプル HTML ページ</title>
</head>
<body>
この部分はページ本文です。
</body>
</html>
ーーーーーーーーー
貼り付け後 ⇩
例: ヘッダー(<head></head> タグの間)に AdSense コードを配置した HTML ページ
<html>
<head>
<script data-ad-client="ca-pub-1234567890123456″ async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
この部分はページのヘッダーです。
<title>サンプル HTML ページ</title>
</head>
<body>
この部分はページ本文です。
</body>
</html>
注: このコードはサンプルです。実際のサイトのコードでこのまま使用しないでください。
(黄色部分がAdsenseコードです)






















ディスカッション
コメント一覧
まだ、コメントがありません